홈페이지 개발 쉽게하기
August 19, 2020
본 게시글은 홈페이지 개발 쉽게하기 수업을 위해 필요한 사전 준비 설명을 위해 작성되었습니다.
1. 개발용 텍스트편집기 설치
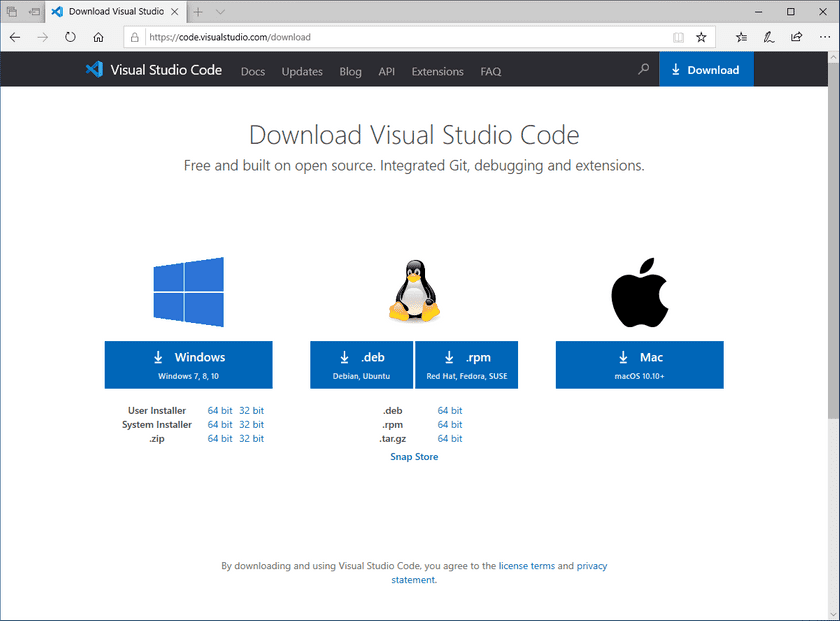
- 다운로드 경로 : Visual Studio Code ← 링크 클릭
- 윈도우용 : [ ↓ Windows ] 버튼 클릭
- 맥용 : [ ↓ Mac ] 버튼 클릭
다운로드 경로에 접속하여 자신의 운영체제에 해당하는 Visual Studio Code를 다운받으세요.
설치파일을 실행하여 첫 화면에서 라이선스 동의 후 [ 다음 ] 버튼을 클릭하고 이후 설정부터는 기본값으로 [ 다음 ] 버튼을 클릭하여 설치를 완료합니다.
2. 엣지 브라우저 업데이트
- 다운로드 경로 : Microsoft Edge ← 링크 클릭
- 윈도우용 : [ 다운로드 (Windows) ] 버튼 클릭
- 맥용 : [ 다운로드 (macOS) ] 버튼 클릭
3. 버전 관리 및 웹 호스팅 서비스 가입
- 개발한 홈페이지를 호스팅하여 PC용 웹 브라우저 또는 모바일용 웹 브라우저에서 확인하려면 **GitHub 서비스 가입이 필요합니다. 가입 단계가 복잡할 수 있으니 수업 진행시 가입 절차도 같이 실습하도록 하겠습니다.
4. 버전 관리 툴 설치
- 다운로드만 받아오세요. 설치 과정에서 GitHub 서비스와 인증과정이 있어 수업 진행시 같이 실습하겠습니다.
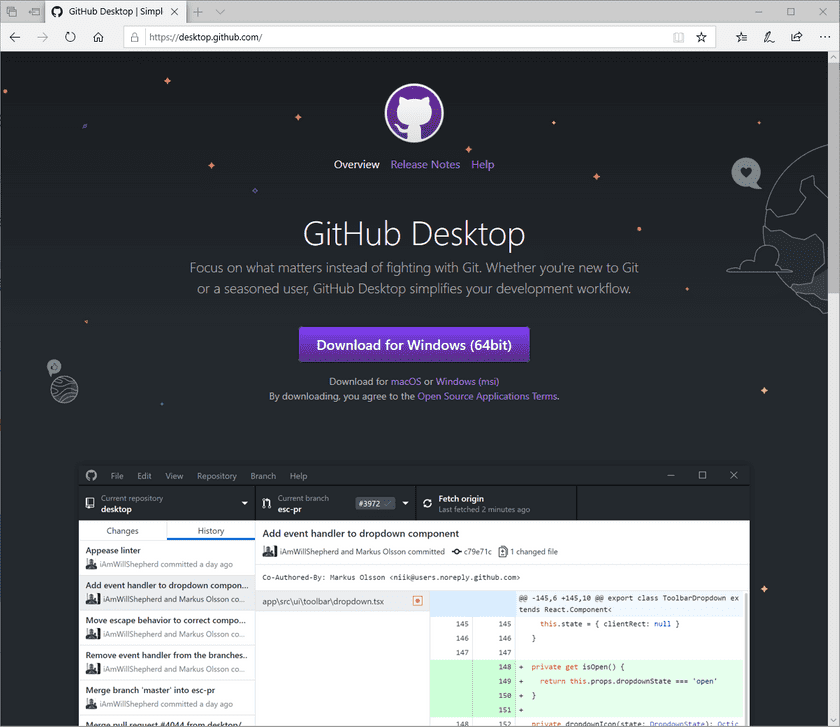
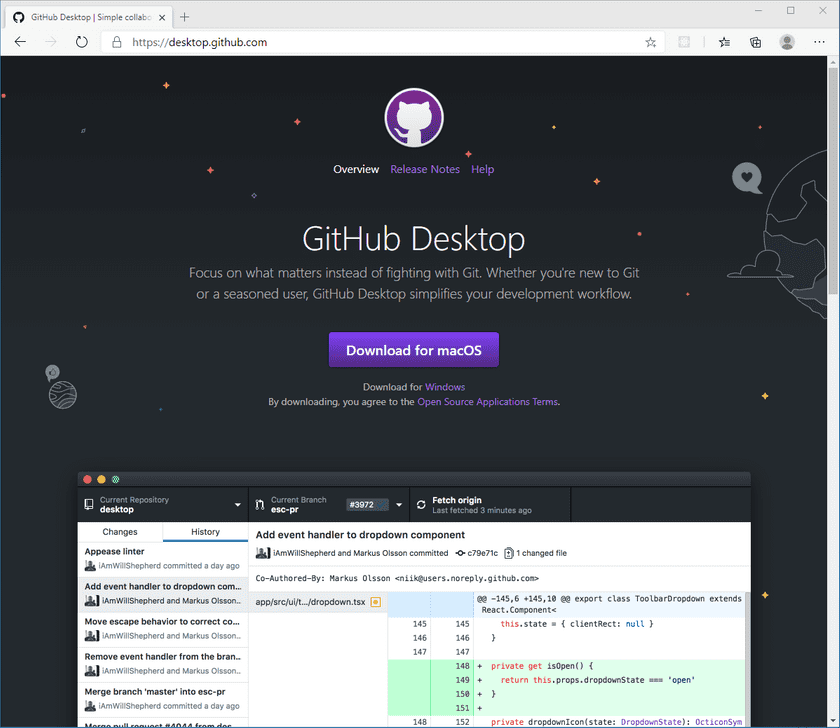
- 다운로드 경로 : GitHub Desktop ← 링크 클릭
- 윈도우용 : [ Download for Windows (64bit) ] 버튼 클릭
- 맥용 : [ Download for macOS ] 버튼 클릭
다운로드 경로에 접속하여 자신의 운영체제에 해당하는 GitHub Desktop 설치 파일을 다운받으세요.
Is this page useful?Edit this page